A new digital dawn for Sammen



The Student Welfare Organization Sammen provides services at various study locations throughout the West Coast of Norway.
These services include student housing, fitness centers, cafeteria operations, and a range of welfare services. Sammen needed to consolidate all its services into a unified platform for 45,000 students.
Sammen manages around 6,000 housing units, has 20,000 members across 10 fitness centers, operates over 40 dining establishments, and serves more than 45,000 users.
Their challenge was the highly fragmented nature of their solutions for students, with one system for fitness, one for housing, and five variations of websites – one for each location. Students struggled to find the information they needed, having to navigate different systems for various aspects of Sammen’s service offerings.
Challenge
Sammen is the student welfare organization for the entire West Coast and serves nearly 45,000 students, offering a wide range of services across multiple locations. However, the systems are minimally synchronized, and users of different services must navigate between several external platforms and third-party solutions to manage housing, fitness, food, courses, and many other services. The service offerings vary between districts, making it challenging to present accurate information to the right user. The websites are difficult to keep track of, leading to duplicate content, exacerbating the problem. Lack of information among students has resulted in an increasing volume of inquiries and questions that Sammen must address.


Solution
The project was established with three parallel tracks:
- One track aimed to improve collaboration across locations and cities within the organization. This involved implementing virtual teams and introducing a new case management system to empower employees for enhanced user service.
- Another track focused on system architecture, building an intermediary layer for all services in the cloud. This allowed for a unified login for all services, maintaining control over the data, and enabling control over how the services are exposed.
- The third track concentrated on information architecture. Based on user insights, a new structure and design were developed for all service areas, designed for continuous evolution with new features and led by a core team within the organization.
All tracks are managed through a common digital roadmap prioritized based on user insights, technological possibilities, and strategic priorities.
Result
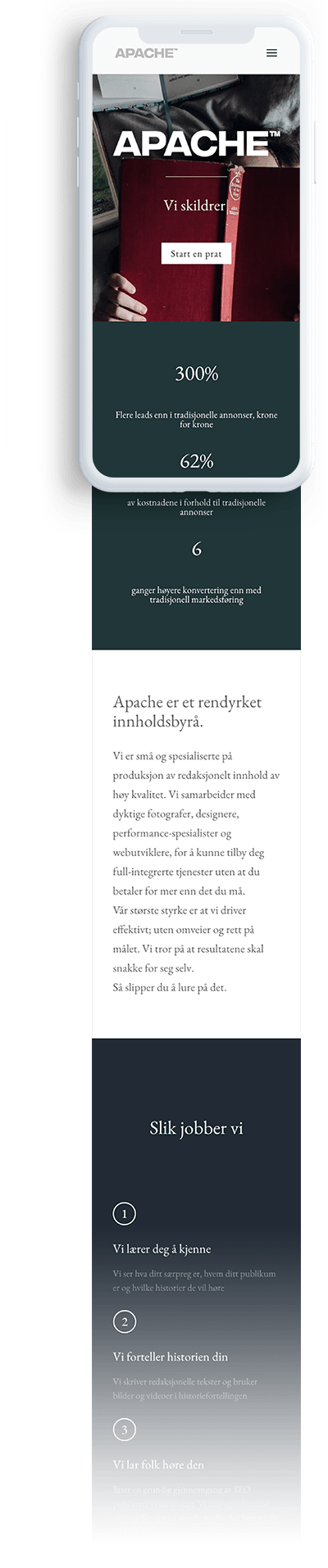
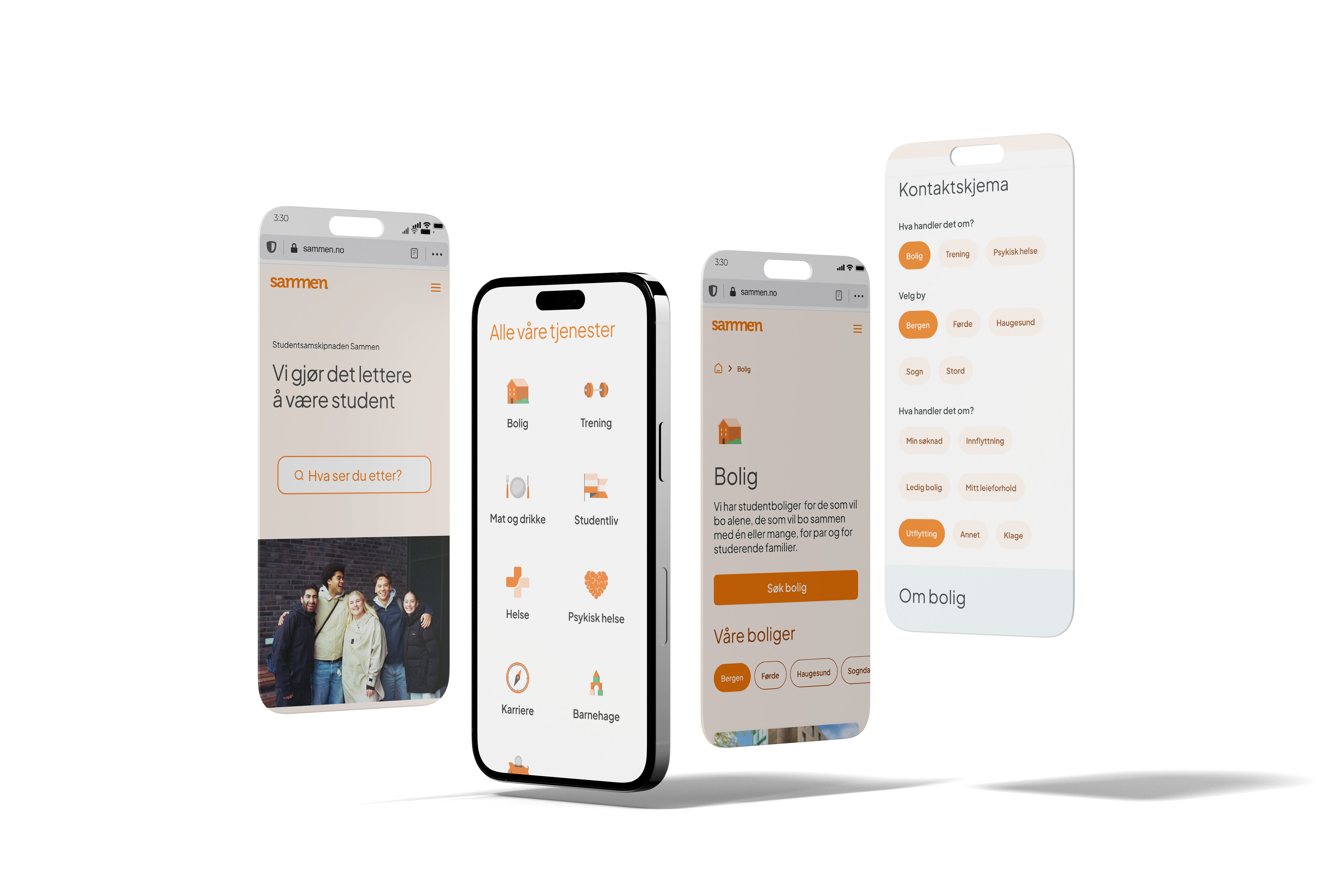
The result is an entirely new website with the scope reduced from over 3,000 to approximately 250 pages. Simultaneously, Sammen also established a unified contact point for its services across locations, providing customer support with a significant boost.
Time will tell if we reached our KPIs!

88% av alle henvendelser er nå løst innen én dag, og lanseringen gikk smertefritt — på tid og budsjett!

Geir Nesse
IT-sjef, Sammen

Jacob lagde kreative og innsiktsfulle konsepter som virkelig tok brukerne på alvor.
Vi er SÅ fornøyde med de nye nettsidene våre!

Marita Monsen
Kommunikasjonsdirektør, Sammen
Project Leads
Martin Claussen og Torstein Utne
Service and User Experience Design
Jacob Lysgaard &
Ingfrid Daland Næss
Development
Øyvind Øyen,
Nicholas Mowatt,
Espen Eika