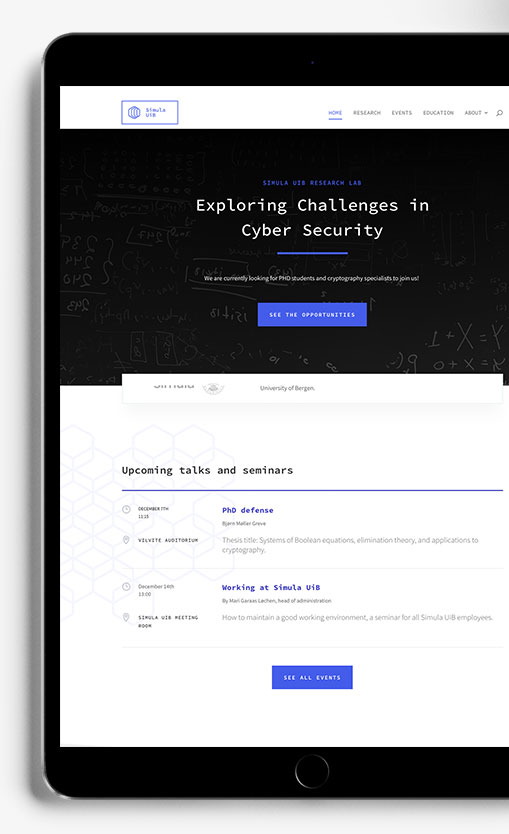
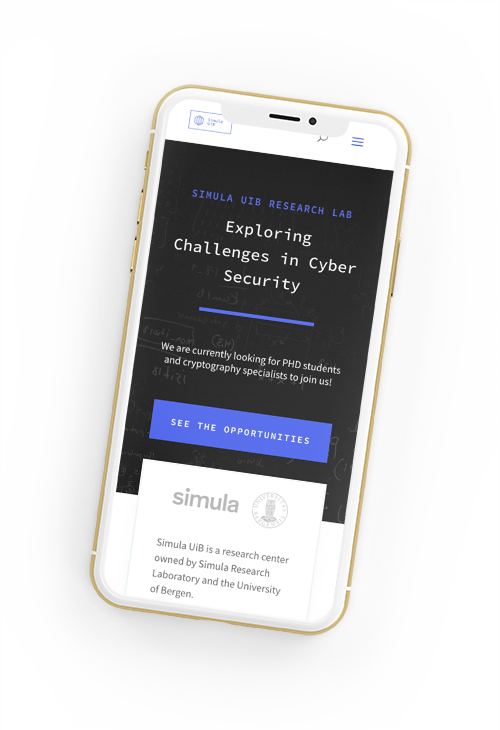
Simula UiB Visual Identity & Website
The website was a big part of this project, so you might want to check it out right away!


Simula UiB is a research center owned by Simula Research Laboratory and the University of Bergen, specialising in cryptography and information theory.
Let’s take you through our process from the start:
We started by defining the different fields of study Simula UiB specialise in, and creating a language of symbols to give these otherwise intangible concepts some visual cohesion. Each course is represented by a hex and is given its own symbol.

dat103
Computers and Operating Systems
HVL

inf142
Computer Networks
UiB

inf143
Security in Distributed Systems
UiB

inf144
Information Theory
UiB
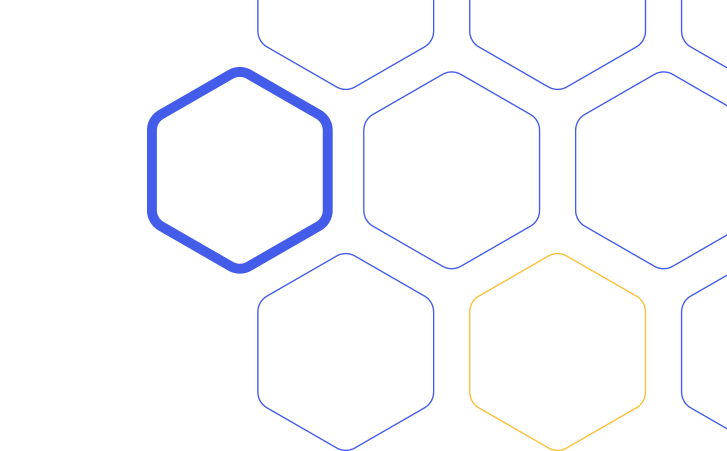
To bring all the parts together into a whole, we gather the hexes in a unified shape, to act as the top-level emblem.
This also roughly symbolises their two main fields of expertise: Collection of data, and the selective showing of data.


We then played around with these shapes to create various properties like patterns and background elements.


Our goal was to create a typography-driven website that would be serious without being somber. Something that communicates clearly, but never without some sparkle in its eyes. Go check it out!

In this process we were lucky enough to build the website and the visual identity in parallell — this unorthodox way of working lets us be very agile and continually test out ideas for what works and what doesen’t.
If you have a great idea for the identity, you quickly get to stress-test it when you implement it, and observe what happens when it is viewed on an old phone or in low-earth orbit.
Thanks for watching! Be sure to let us know if you want to discuss a project or talk about the weather.
<3 Jacob