 Let me preface this by saying that this is not a tutorial for “how to do stuff on social media”– I’m certainly not that guy. But this is a solution to a common problem, and I haven’t seen it spoken about anywhere else. Which is super, super weird.
Let me preface this by saying that this is not a tutorial for “how to do stuff on social media”– I’m certainly not that guy. But this is a solution to a common problem, and I haven’t seen it spoken about anywhere else. Which is super, super weird.
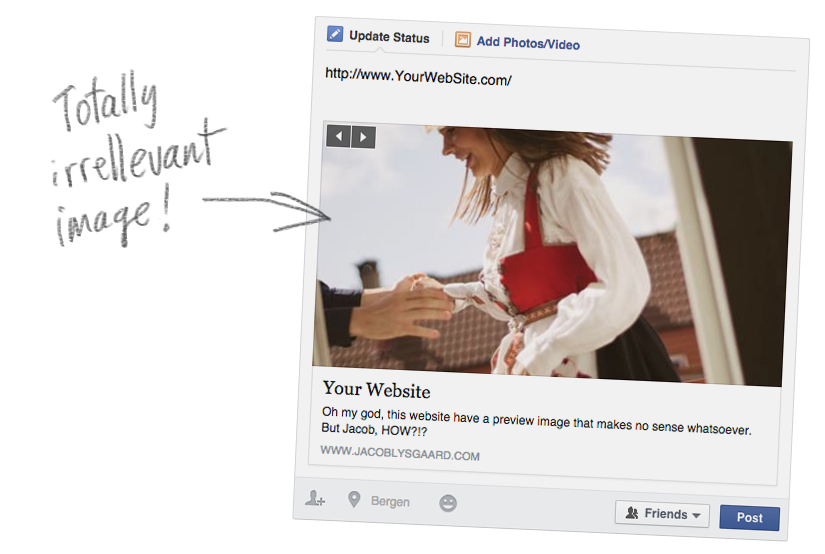
Basically, the idea is this: When you punch a website address into a facebook post, it grabs the first few images it finds on that site, and lets you choose one to be shown in the status post. But for many sites, and most blogs I know, those images ends up being pretty useless.
Most times when someone would post a link to my site on facebook, the default image shown would be an image from a non-related blog post, or something from the footer. This means that the people seeing that post don’t get the best presentation of the site being shared. Ugh. Many page admins have started making an image post instead, and putting the link in the description. But that just confuses people, and usually it makes the user click twice to get where you want them.
And remember, the user case we need to worry about is not you, sharing a link to your site from facebook. This is for all the civilians/fans, who shares the link on each others walls and so on, where you can’t control it.
So it needs to happen automatically.

Okay, for talking about the solution, we need go go into nerd mode for a moment:
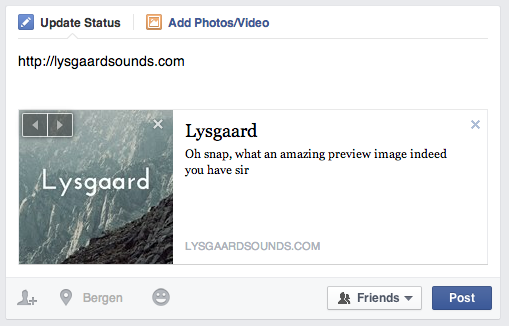
Ideally, the default image that pops up should be like a thumbnail for your whole site, right? But naturally, you don’t want to put an image high up on your front page, just for facebook to crawl it. So here’s what I did; a simple <img> tag with the thumbnail, but wrapped in a <div> that’s set to display:none, at the top of your <body>. So the image gets parsed by the browser, but doesn’t show up on the page. Plus, because of the display:none stuff, your browser won’t spend any extra time loading the image asset, only facebook will. So no added bloat to your site.
I’m currently using this technique on www.Lysgaardsounds.com, try pasting that URL into a facebook update (you don’t have to click publish), just to see that the thumbnail image pops up in the image box.
Here’s the HTML:
<div id="site-thumber" style="display: none;">
<img src="img/Site-thumber.jpg">
</div>
And lastly, keep in mind I’m a designer, not a developer. But I know some very fine developers that have looked at it, and they say it should work fine indeed.
The very simple HTML you see above works fine for very small and simple sites, bigger systems could find smarter ways to implement this in the back end with some space age PHP, a WordPress plugin or something. But for a single-page site for a musician, that gets shared on facebook now and then, this works brilliantly.
If you tried this technique yourself, show it off in the comments!





I think the proper way to do this is to use the Open Graph Protocol and add the meta-data in the header like this: